A Fancy Diamond Pattern Tiled Background in WPF
Submitted by smartyP on Tue, 10/21/2008 - 21:01So I am working on a little side project - which hopefully I'll present in the coming month - and I wanted to make my window fill something more fancy than a solid color or a gradient - particularly I wanted to have a diamond pattern fill for the background. So, here are the steps I took and what I ended up with, download the XAML files and open them with Kaxaml if you want to check them out.
For my first try I did a few brief web searches and came across a few good articles to get me started - particularly Painting with Images, Drawings, and Visuals, DrawingBrush Class, and PathGeometry Class. Using these references I created my first try at a diamond fill (attached as diamond_stretchfill.xaml), which ended up something like this:

My next step was to get the diamond fill to not just be one big diamond, but a tiled diamond pattern. I did this with a minor change, specifically adding the Viewport property on the DrawingBrush (attached as diamond_tilefill.xaml), which ended up like this:


So I got the tiling working, but with one obvious problem - the diamonds stretch based on the size and aspect ratio of the window. Another quick search of the interwebs netted me an article on the TileBrush.ViewportUnits Property which lets you specify whether your units in the Viewport are either Relative or Absolute - in my case I wanted the sizing to be absolute, and not based on the window size.
I also wanted to my diamonds to have one gradient, and the window fill behind it to be another gradient across the full window. To do this I got rid of the black fill in the pattern and left that part transparent and I use one grid with the diamond tile background over another grid with my new gradient background (attached as diamond_tilefill_final.xaml). I also made the diamond tiling a bit transparent itself, and it turned out something like this:

I know this writeup wasn't all too exciting, but honestly I think the flair which will come from WPF apps won't be the over-the-top stylings, but the minor tweaks which make the UI pop a bit more than an old Windows Forms app. Also, I didn't find a diamond pattern fill example on my first search of the interwebs, so maybe this will help someone else out down the road.
PDC2008 is in less than a week - I can't wait.
WPF Friendly Frameworks and Design Patterns
Submitted by smartyP on Mon, 10/06/2008 - 16:56
Since I last posted I have still been relatively hard at work learning a variety of things. One thing which I have noticed recently is that once you get a basic sense of WPF/XAML/etc. you'll probably have been exposed to so many other things relative to WPF to learn that you'll spend less and less time UI/XAML coding and more and more time researching new technologies that seem to go hand-in-hand with WPF.
One of the interesting paradigms with the Windows Forms -> WPF switch is that if you are going to take the time to move to WPF you are likely to do a good bit of architecting, or be able to include other new features in .Net 3.5, etc. Maybe now is the time to also bring in other new things you've wanted in your codebase - maybe better unit testing, LINQ, new design patterns, etc. Maybe in trying to learn WPF and build your new product you've realized you need a good architecture to go along with the new app as well?
I would suggest that if you are going to be doing some WPF work you probably should be familiar with design patterns and frameworks which work well with it. A good example would be CompositeWPF - also known as "The Composite Application Guidance for WPF" or Prism. What you'll find on codeplex and this corresponding MSDN page is a WPF friendly design pattern framework from Microsoft complete with a bunch of source code examples, documentation, etc.
A few of the technologies incorporated into CompositeWPF are a dependency injection(DI) (or Inversion of Control (IoC)) implementation named Unity (somewhat like a more advanced form of a service-locator design pattern), implementations of the Model View ViewModel (MVVM) design pattern (a widely accepted WPF friendly replacement for MVC or MVP), and several other notable technologies you will probably want to check out as well.
What's great about learning these frameworks is that just like trying to learn XAML/WPF there are lots of good resources out there. Searching for any of the keywords above can give you plenty to read and look into, but before you get started I would highly suggest this recent hour long episode on .Net Rocks on exactly these topics: dnrTV Show #124 - Brian Noyes on Prism. Also, once you get into the QuickStarts which come with the framework be sure to use this corresponding page to know what is going on in the examples.
Well, I'm off to keep looking through the example projects that come with CompositeWPF, and maybe try out my own implementation. Until next time!
Old School Fire Algorithm in Modern Day WPF
Submitted by smartyP on Sun, 09/21/2008 - 15:43
A month or so ago before I got too far into my WPF research I wanted to figure out how the performance of WPF compared to - say a 486DX 33mhz from 12-13 years ago. That was about the time I really got into coding, and about the time one of my buddies showed me how to code a fire algorithm in inline assembler in Borland Pascal. So, I looked online for some way to render bitmaps in memory and display them in WPF - and that led to the WPF Fire application whose source is attached (.exe can be found in the bin folder of the attachment as well).
The fire algorithm is pretty simple. You have a color palette of 0 through 255 representing black to white with reds and oranges in between (or you can do black to white with gray shades to make it look like smoke). The way it works is that the bottom row of pixels has their colors randomly assigned to either 0 or 255. All the other pixels on the screen have their colors based on the average of the colors of the pixels to the left, right, and directly beneath - we also decrease the value of this average a bit too so that the fire gradually fades out from bottom to top. Since we are averaging the values around each pixel and the pixel below it makes it appear as though the flames are moving from the bottom to the top. What is neat about this simple algorithm is that you could use it in conjunction with other things. For example, you could remove the randomly assigned pixels at the bottom which fuel the fire, and instead have white balls bouncing around the screen for example which would appear to have fire trails based on the averaging pixel passes.
Now that .Net 3.5 SP1 is out there is a DirectX panel you can use in WPF - I'm sure that would be 10x better for coding something like this - but since I have no real intention of revisiting this playtime app I figured I would share it and see if anyone out there might hax0r it into something cool (please let me know if you do).
Simple UI Example Numero Uno
Submitted by smartyP on Mon, 08/25/2008 - 20:49A few weeks ago I mocked up a UI and tried to create it. I got it pretty far but put it aside after one night and thought I had lost my work. Tonight I found it and was pretty surprised to see how much I already wanted to refactor after just a couple of weeks of continued reading.
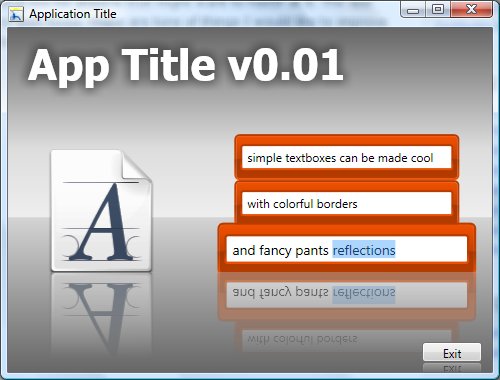
I am publishing the UI as a click-once app so it can be run online, and I am posting the source too for anyone that might want to hax0r at it. The app shows off a simple reflection as well as a series of custom textboxes which grow when they gain focus. There are tons of things I would like to improve in this UI mockup, but I would rather get it posted now and move on to something more challenging.
Update: Source code now attached.
Another WPF Grab Bag
Submitted by smartyP on Wed, 08/13/2008 - 18:55I'm still playing with WPF pretty routinely. I haven't posted much because I'm enjoying learning and playing more than writing about it, and honestly there is such a wealth of tutorials (in video, book, and article formats) that me writing about it is pretty useless unless it is covering some issue I really struggled with. I am considering writing a getting started with WPF guide eventually though, because all of the great resources for learning are spread around in a million places.
So far I am not running into major roadblocks, other than perhaps small things like using XMLDataProvider for an XML data island in XAML - if you do this always be sure to put xmnls="", because if no namespace is defined (even a blank one) then your bindings will not work - because it inherits the namespace of the XAML document itself. Little stuff like this really doesn't warrant writing a whole article, its just one of those little things you pick up on. So, until next time I'll just post more k-rad stuff going on with WPF..
First off, .Net 3.5 SP1 was released on Monday - the word on the street is that this is the 3rd major revision to WPF, with the first being .Net 3.0, the second being .Net 3.5, and then now 3.5 SP1 - it sounds like WPF really got a bunch of focus in this service pack. It includes a built in DataGrid for WPF, moves bitmap effects to the hardware tier for better performance, includes built in support for quick loading splash screens, and new control named D3Dimage - a way to use Direct3D right inside WPF. There is a video right now on Channel9 which shows off some of the new graphic abilities in SP1, it is definitely worth checking out.
I just got my hands on a new book, Programming WPF, after reading a ton of Amazon reviews. I would post more in this blog entry, but honestly I'm ready to get crackin' on this new book - until next time!
Blend Gets 3rd Party Intellisense and Kaxaml Gets an Update
Submitted by smartyP on Tue, 08/05/2008 - 21:27If you've been following Nerd Plus Art (which you should be doing) you'll notice a few recent blog posts of interest.
Recreating Simple Windows Forms in WPF and XAML (Part 4)
Submitted by smartyP on Wed, 07/23/2008 - 18:29Last time we covered breaking our theming out into an external file, and how to style all instances of a given UI element. We left off needing to know the details of how to style more complicated items like buttons and their mouse-over and mouse-down appearances - that is what we will cover in this final part of the series.
The biggest thing we need to keep in mind with items like buttons or comboboxes is that their appearance can drastically differ based on a computer's operating system. You can get a feel of this by changing the Foreground of a button in Vista and seeing how when a button has focus its fill actually pulsates from the normal appearance to the mouseover appearance and back - this animation is unique to Vista and not seen in XP.
(click 'read more' for the rest of the article..)
WPF Link Grab Bag
Submitted by smartyP on Thu, 07/17/2008 - 13:38So I've been under the weather (or at least that is one of my excuses), so I don't have the next part of my WPF series ready to post yet, but I do have a couple of links to fill your time.
First off, the latest Hanselman podcast is up. Apparently the creators of Line Rider have converted from Flash to Silverlight. This interview should be pretty interesting, you can find it here.
Recreating Simple Windows Forms in WPF and XAML (Part 3)
Submitted by smartyP on Sat, 07/12/2008 - 10:28
Last time we covered how to break out colors from our XAML dialog into separate color definitions in the Page.Resources section of our XAML. After doing this the next question is something like "how do I break out the color, font size, font face, etc. from each of my textbox definitions", and "how can I break these styling definitions out to a separate file" - those are what we will cover in this part of the series.
After breaking out my colors last time my footer definition ended up something like this:
<!-- bottom panel (ok & cancel buttons) --><StackPanel DockPanel.Dock="Bottom" Orientation="Horizontal"
FlowDirection="RightToLeft" Height="32"
Background="{StaticResource footerFillBrush}">
<Button Width="72" TabIndex="45" Margin="2,2,2,2">Cancel</Button>
<Button Width="72" TabIndex="40" Margin="2,2,2,2">OK</Button>
</StackPanel>
It's cool that my background color isn't hard-coded now, but all the other styling elements are still hard-coded - that is where Style definitions come in. Style definitions basically allow you to define all the properties that should be set on an element in one spot. You can then assign the Style you created to a textbox, or a label, or any other UI element you might want to style. You give the Style a Key name just like you would a color definition and then tell the UI element to make use of that Style (there is another way to use styles across all items of a given type instead of specifying which one to use for every UI element - we will cover that towards the end of this article).
(click 'read more' to read the full article..)